Portfolio
Project Management System
(November 2024)
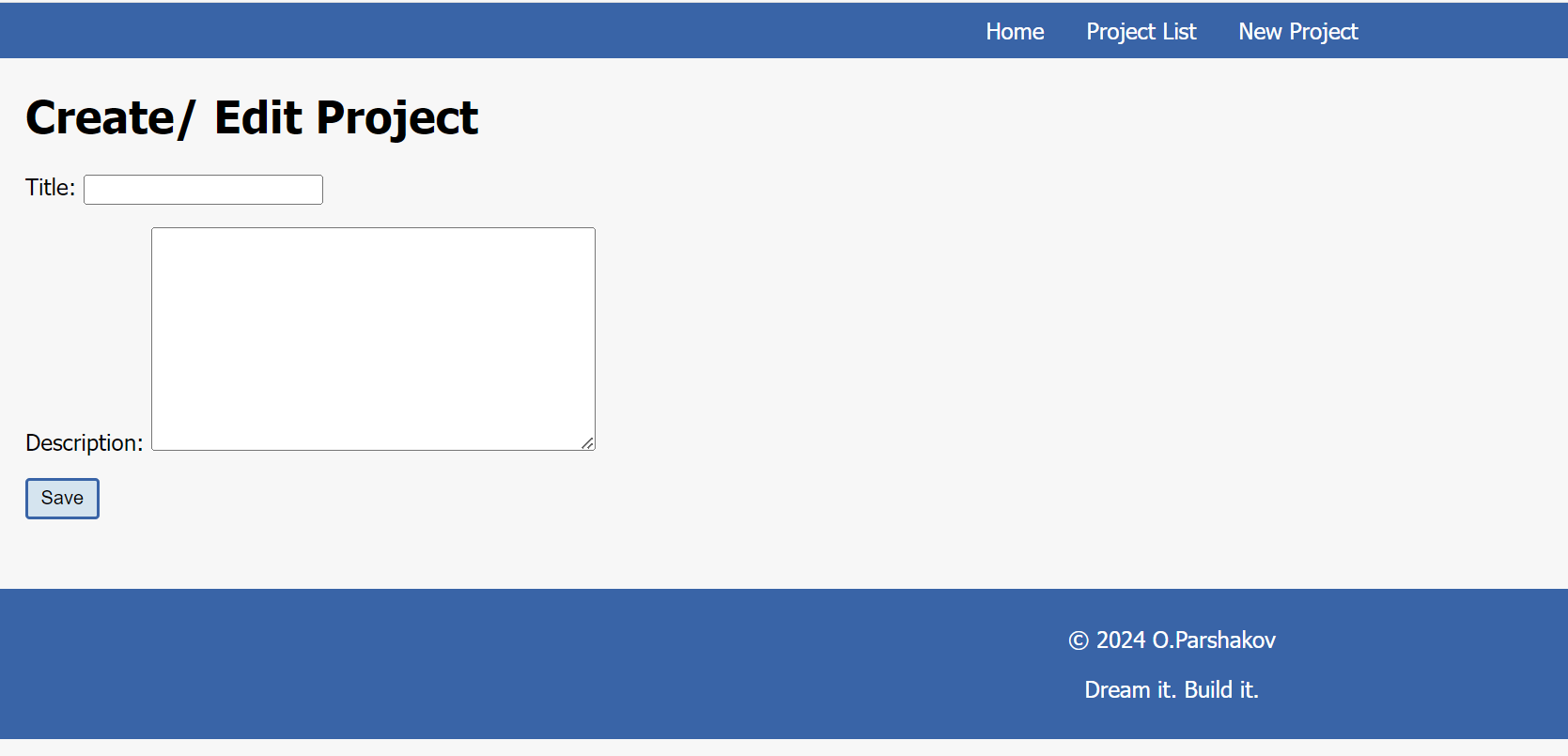
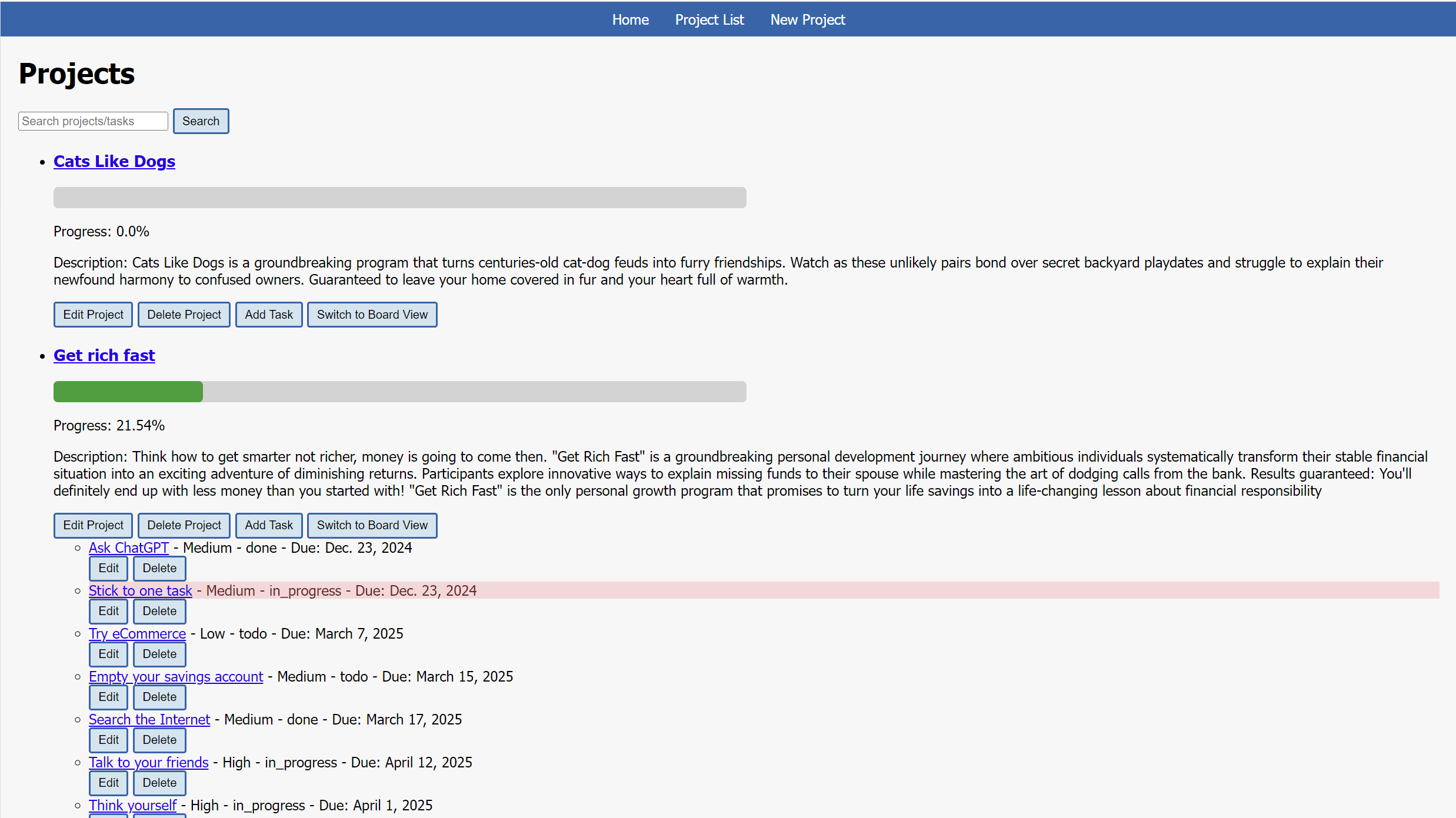
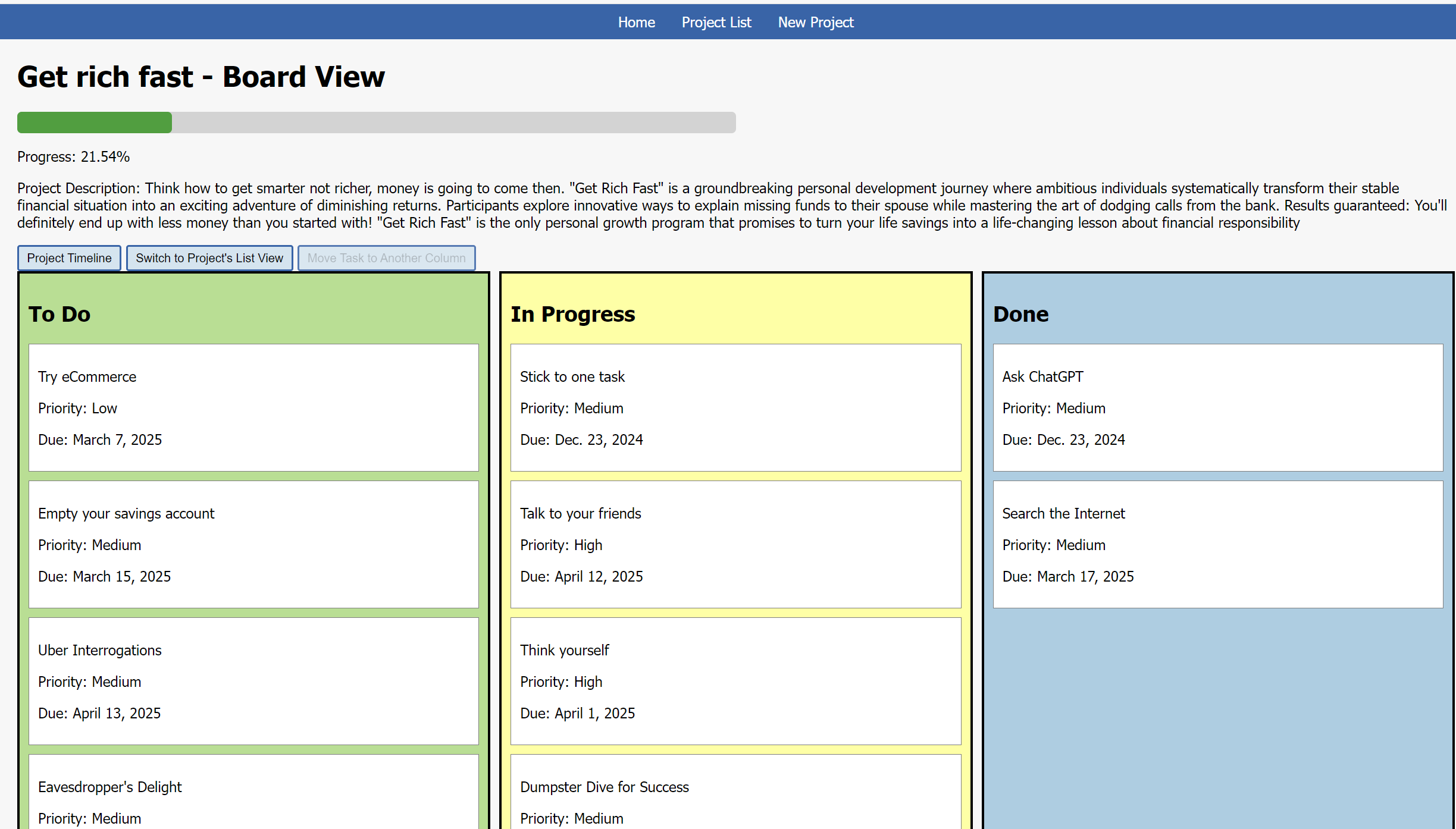
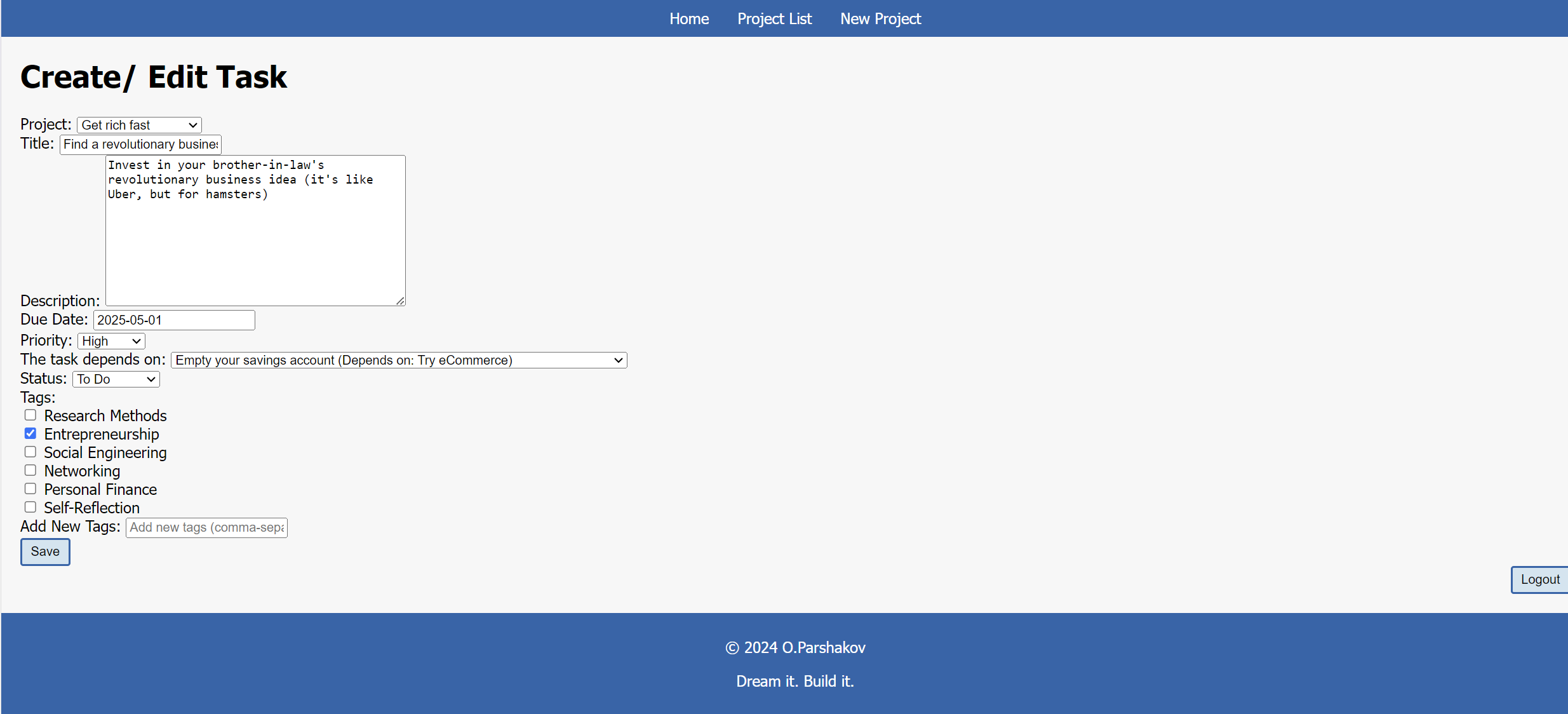
Summary: The PMS app offers a user-friendly and versatile solution for managing projects. Featuring intuitive list and board views, project timelines, it simplifies task creation, organisation, and tracking, empowering you to enhance productivity and achieve project goals efficiently. Key features include CRUD operations for tasks and projects, task prioritisation, keyword search, and filtering by tags.
Problem: I wanted to gain practical experience with full-stack development using a robust framework. While the program curriculum focused on PHP, I opted for Django (Python) due to its modern features and strong alignment with my long-term career goals. I aimed to build a project management system to address the common problem of overly complex or inflexible project management tools.
Solution: I developed a user-friendly and versatile web-based project management system using Django (Python). The application provides core functionalities such as task management, project tracking, progress visualisation, project timelines, and comprehensive CRUD operations.
Impact: The resulting application provides a streamlined approach to project management, empowering users to efficiently organise their work, track progress, and stay on top of deadlines. It also served as a valuable learning experience in building a full-stack web application with Django, working with databases, and implementing modern web development practices.
Actually, nothing went wrong. The hosting provider is free so they hybernate the website if unused.
As I wanted hosting with free Django backend, I could find just one provider which offers it free of charge for 1 project only. Please be patient and sorry for the inconvenience.
GitHub repo: github.com/lzrdGreen/pms
Relevant skills: Django, MVT framework, URL mapping, QuerySet API, Form API, Django admin panel, template language, SQL






Click on an image to enlarge it.
Project Management System MVP with DRF API
(API Access & Static Frontend)
(May 2025)
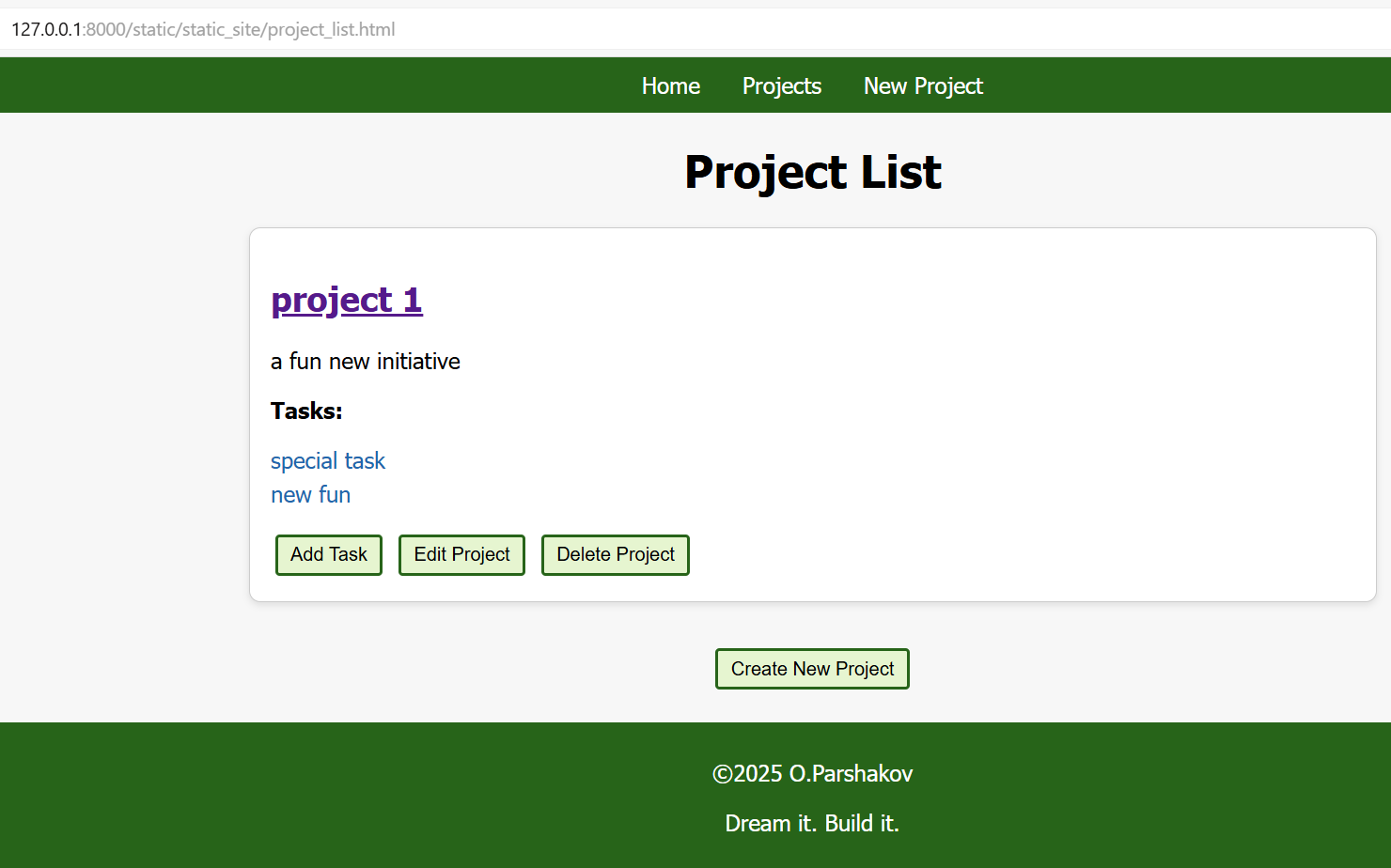
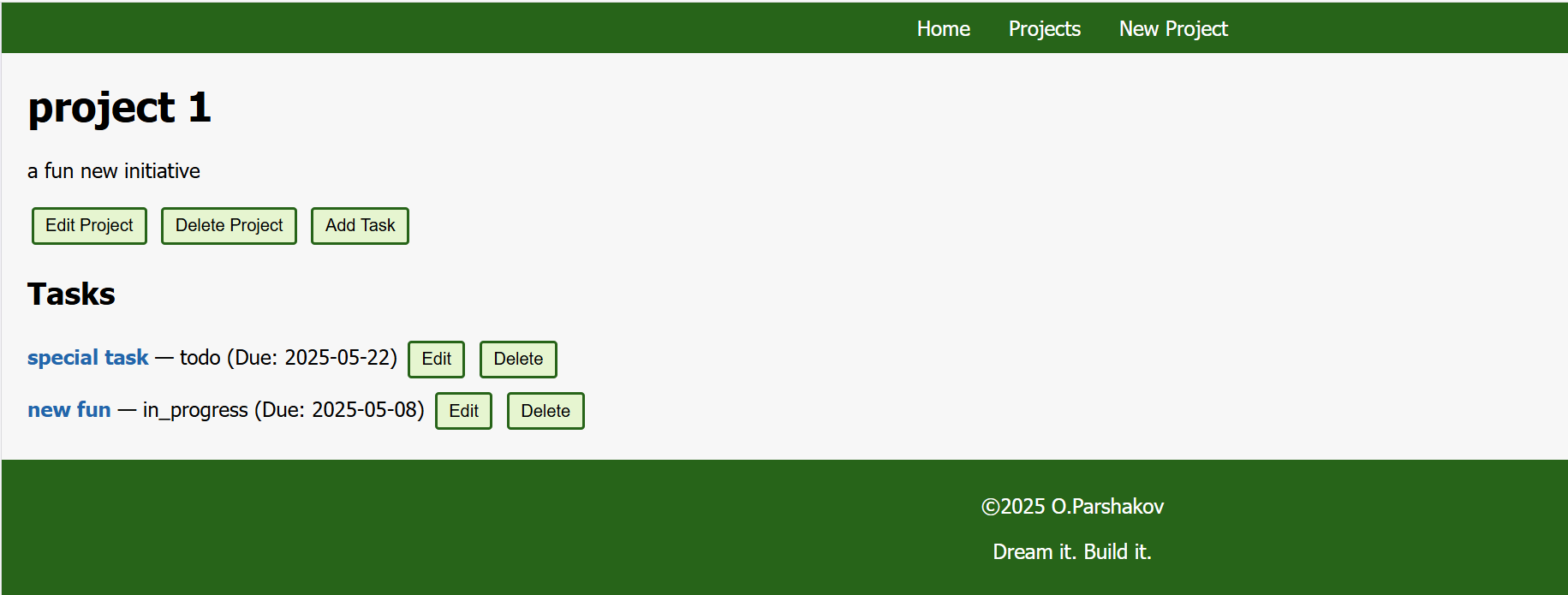
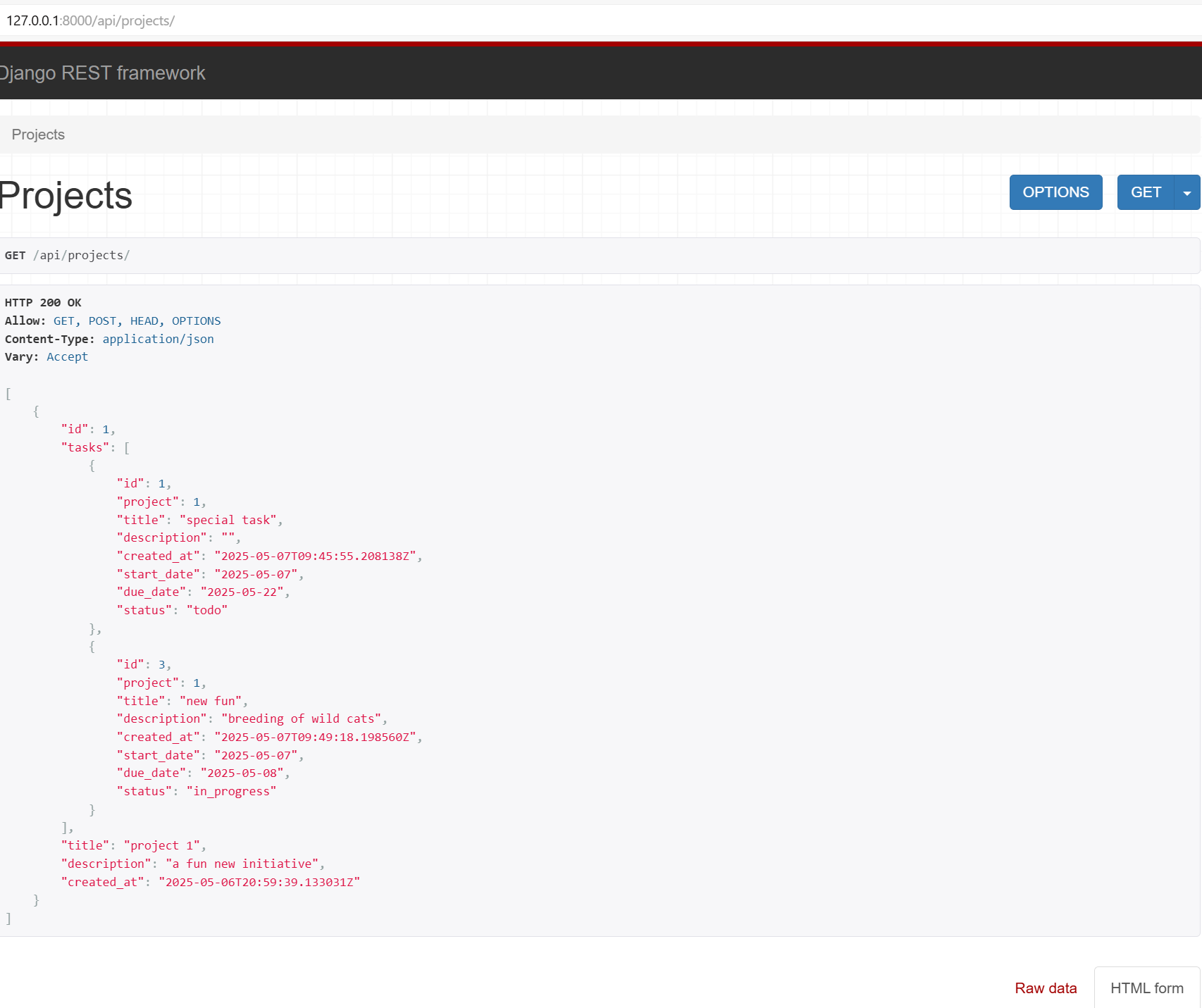
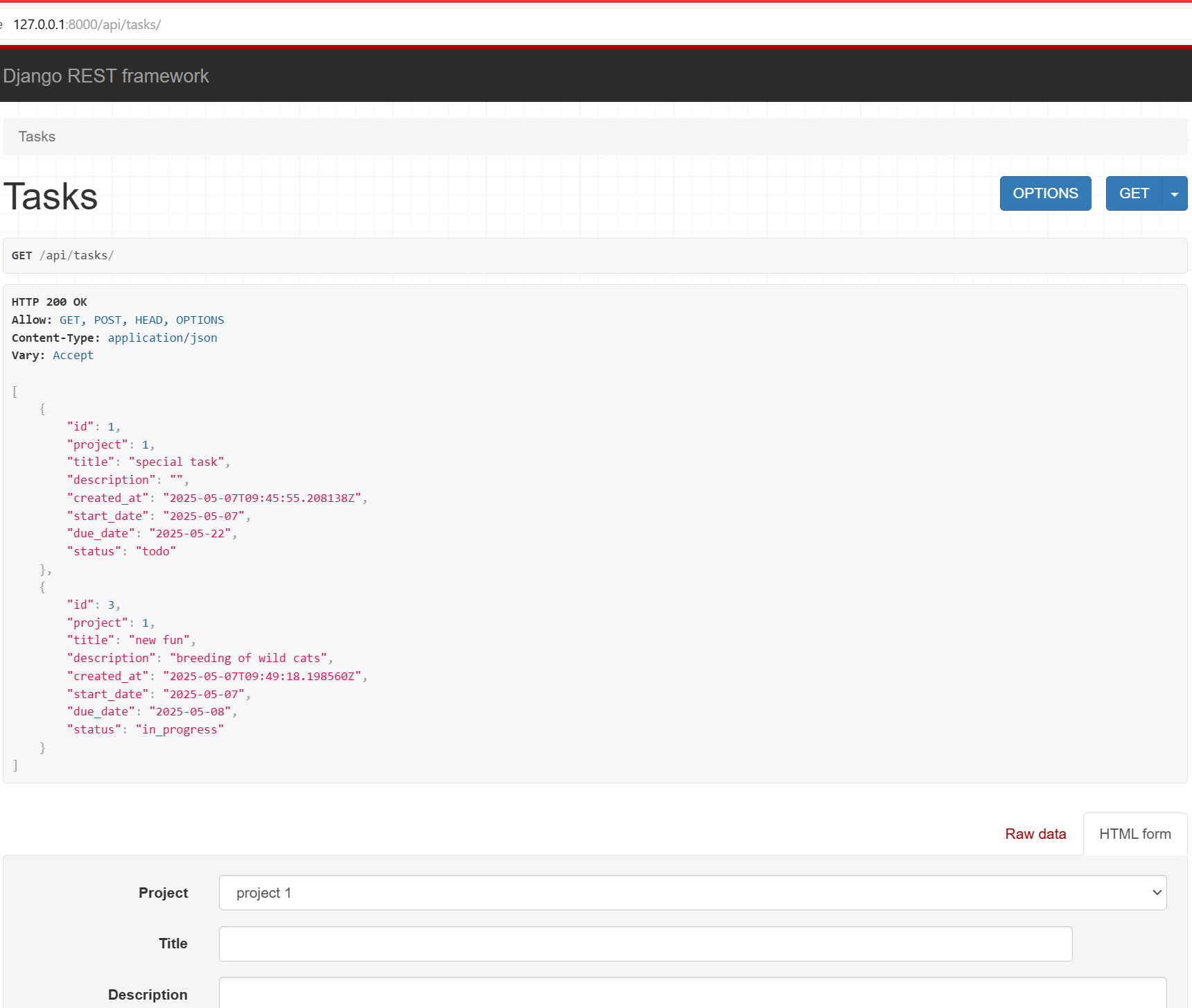
Summary: This iteration delivered a robust API built with Django REST Framework (DRF), providing a structured interface for project and task management. The API offered essential CRUD operations and served as a scalable foundation for future expansion into diverse client applications (such as mobile apps or Progressive Web Apps, PWAs). The entire system was deployed within a Docker container on an AWS EC2 instance, successfully demonstrating a real-world Minimum Viable Product (MVP) implementation. It was accessible through three distinct methods: direct API endpoints (the Projects Endpoint and Tasks Endpoint), a functional static website demonstrating real-world MVP implementation via Axios requests, and a traditional Django template system utilising ORM. This decoupled architecture created a flexible and adaptable project management solution, showcasing real-world cloud deployment with the Django application running in a Docker container on AWS EC2 and reliably backed by an AWS RDS MySQL database, establishing a solid foundation for scalability.
Problem: While the initial Project Management System effectively utilised Django's ORM-based templates for a server-rendered interface, the natural progression was to adopt a more modern and versatile architecture. Implementing a robust API with Django REST Framework, alongside the existing template system, offered several advantages. It provided a structured way to expose core functionalities, enabled the development of diverse client applications, and aligned with current best practices in web development including mobile applications and Progressive Web Apps (PWAs).
Solution: This MVP of the Project Management System focused on a robust API built with Django REST Framework, exposing core functionalities (task and project management, CRUD operations) through standard RESTful endpoints that were accessible via a stable AWS Elastic IP address (e.g.,
http://[AWS-Elastic-IP]:8000/api/projects/). Leveraging Django's Class-Based Views for efficient and concise development, this API was explored locally via the DRF browsable API. In parallel, a separate static website was developed to consume this API using Axios. Additionally, a new set of Django templates was created, also utilising Class-Based Views, to provide a traditional server-rendered interface. This MVP strategically separated API endpoints (defined inapi_urls.py) from the template-driven views (using the app-levelurls.py), demonstrating a decoupled approach for potential future expansion and diverse client applications.Impact: This API-driven architecture established a scalable foundation for the Project Management System, enabling potential future development of diverse client applications. The system offered three access methods: readily accessible API endpoints, a functional static website that actively retrieved and displayed data via Axios requests to the API, and a Django ORM-based template system for server-rendered content. This decoupled API structure facilitated potential future third-party integrations. This approach showcases practical expertise in API design and development, including familiarity with tools like curl, Insomnia, and Postman for API testing and debugging. The MVP was containerised with Docker and deployed on an AWS EC2 instance, demonstrating real-world cloud deployment.





Click on an image to enlarge it.
GitHub repo: github.com/lzrdGreen/api-pms
Relevant skills: Django, DRF (Django REST Framework), API request lifecycle, JSON and XML API output, database model serialisation, function and class-based views, Test and Debug APIs (curl, Insomnia, Postman), API throttling and caching
JavaScript-Powered Interactive Website
(October 2024)
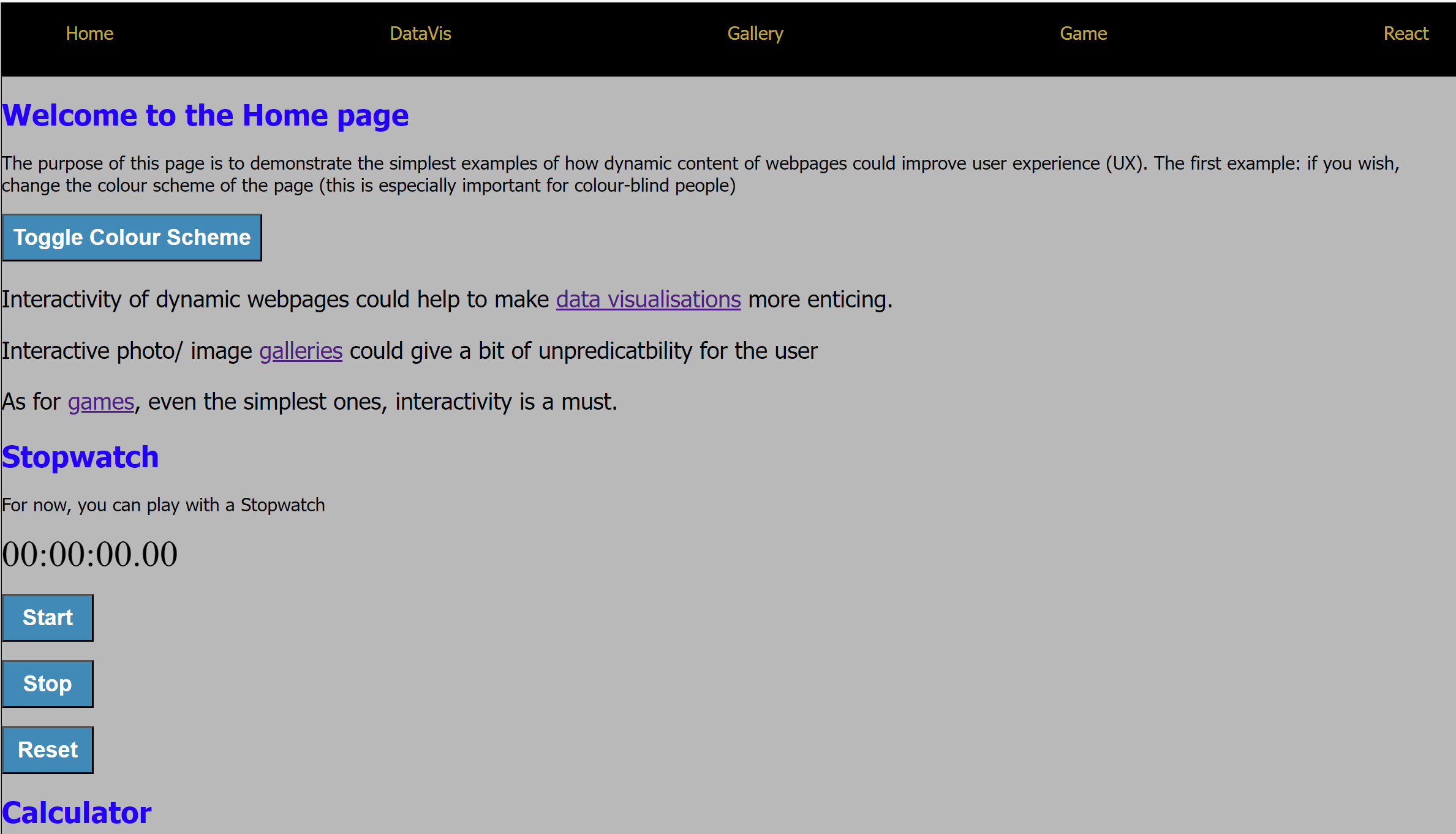
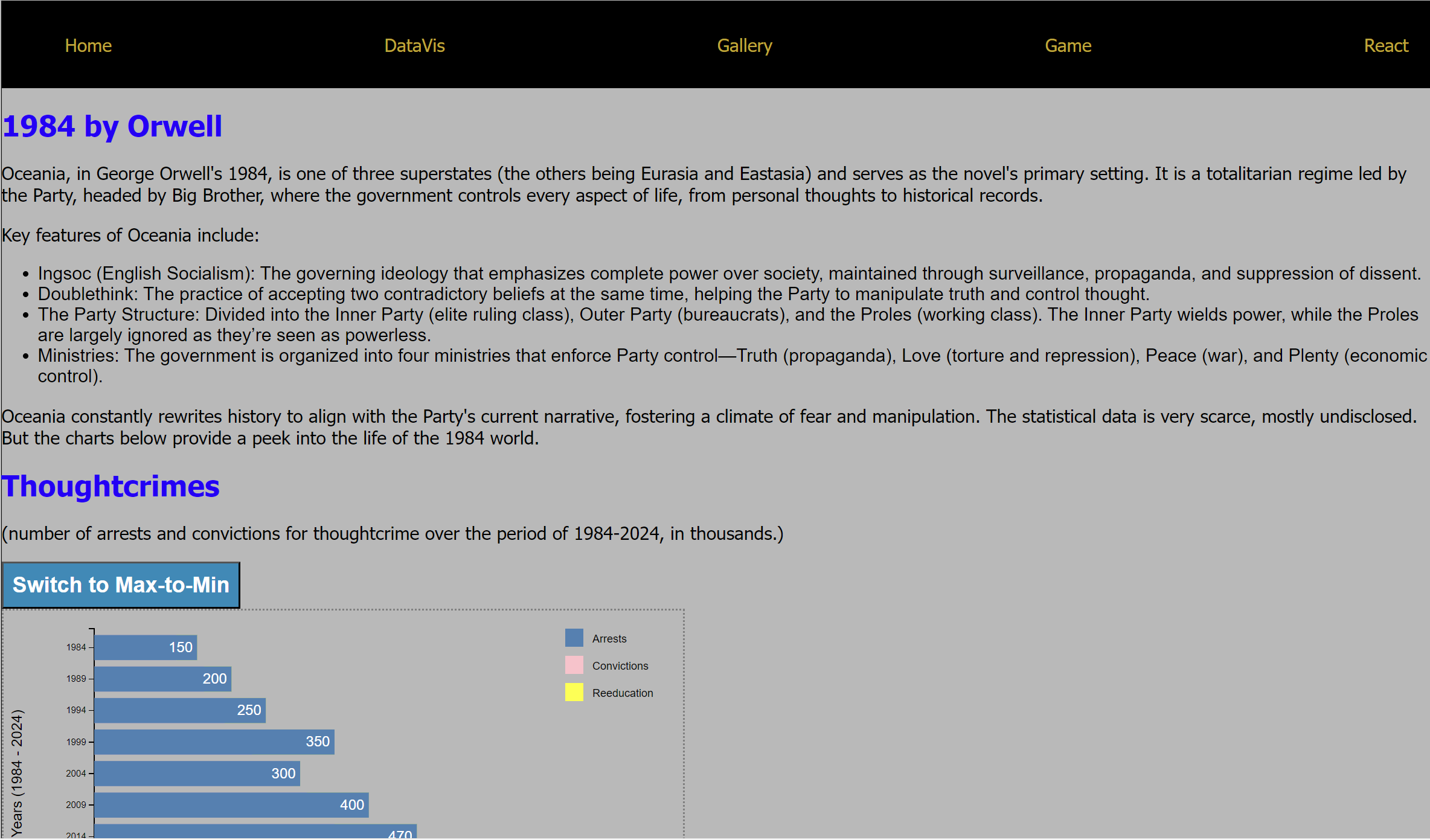
Summary: This interactive website showcases my proficiency in front-end development using JavaScript and related technologies (React and d3.js). It features a variety of dynamic elements, including data visualisations with d3.js, responsive image galleries, and interactive demos, demonstrating my ability to create engaging and functional web experiences.
Problem: I wanted to demonstrate my growing proficiency in front-end web development, particularly JavaScript and related technologies. I aimed to showcase a range of interactive elements, data visualisation techniques, and experience with different JavaScript libraries and frameworks.
Solution: I created a five-page interactive website showcasing various JavaScript functionalities, including basic JavaScript demos, data visualisation with d3.js, interactive image galleries, a simple game, and a page dedicated to the use of React.
Impact: This project significantly expanded my front-end development skills, demonstrating my ability to create interactive and engaging web experiences. It also provided valuable experience with data visualisation and working with different JavaScript tools and frameworks.
GitHub repo: github.com/lzrdGreen/jsplayground
Relevant skills: HTML, CSS, JavaScript, React, d3.js





Click on an image to enlarge it.
While developing the interactive website in October 2024, I recognised the power and potential of React but felt it needed more focused practice to become a natural part of my development toolkit. To address this, I created a comprehensive React Crash Course.
CIFAR-10 Image Classification with Deep Learning
(2021)
Summary: This project explores deep learning for a computer vision task on the CIFAR-10 dataset, a standard benchmark for 10-class image classification. The project proceeds in two phases. The initial phase involves experimenting with a basic Convolutional Neural Network (CNN) containing just two convolutional layers using ReLU and Sigmoid activations, followed by experiments with Multi-Layer Perceptrons (MLPs), to demonstrate the importance of convolutional layers for image data and the relative performance of different activation functions. This initial CNN achieved only 63% accuracy. The second phase focuses on developing a more complex CNN architecture, drawing inspiration from VGG-style networks in terms of depth and filter sizes, with the goal of exceeding 80% accuracy on a personal computer equipped with a single GPU. By incorporating techniques like batch normalisation and multi-scale convolutional filters, the final model achieved 88% accuracy on the CIFAR-10 test set, surpassing the initial goal and demonstrating the effectiveness of the chosen approach within the given resource constraints.
Problem: This project aimed to develop an effective deep learning model for the CIFAR-10 dataset within the constraints of a personal computer equipped with a single GTX 1070 GPU. The key challenges included:
Demonstrating the Importance of Convolutional Layers: Initial experiments with a basic two-layer CNN achieved only 63% accuracy. Subsequent trials with Multi-Layer Perceptrons (MLPs) performed even worse, clearly demonstrating the necessity of convolutional layers for effectively extracting features from image data. This comparison motivated the focus on a more advanced approach.
Achieving High Accuracy with Limited Resources: While established architectures like VGG-16/19 can achieve 90–93% accuracy on CIFAR-10 (and even higher with data augmentation), training such computationally intensive models from scratch was impractical on the available hardware. The challenge was to design a model that approached this level of performance while remaining feasible to train with limited resources.
Optimising Training Strategies: To maximise performance within the resource constraints, the project employed techniques like batch normalisation and multi-scale convolutional filters to improve accuracy and training stability. The target was to achieve an accuracy exceeding 80% without relying on extensive and complex training pipelines.
Solution:
To address the challenges outlined in the previous section, the project implemented the following solution:
-
Custom CNN Architecture: A custom CNN architecture was developed, drawing inspiration from Inception model in its use of multiple convolutional layers with varying filter sizes (3x3, 5x5, 7x7, and 9x9). This multi-scale approach aimed to capture features at different levels of detail. The architecture incorporated:
The convolutional section comprised an initial multi-scale feature extraction stage (four parallel convolutions with 3x3 to 9x9 kernels), three subsequent convolutional blocks with varying combinations of operations (convolutions, concatenations, batch normalization, and activations), and a final feature concatenation stage (two parallel convolutions).
Leaky ReLU activation functions (negative slope = 0.1) after the first set of concatenated convolutional layers (
act) for improved gradient flow.Batch normalisation layers (
bn1andbn2) strategically placed after the concatenation and activation operations to stabilize training and act as regularisation.Max pooling layers (
maxpool1andmaxpool2) to reduce spatial dimensions and introduce translation invariance.A series of fully connected layers (
fc1tofc5) with ReLU activations, culminating in a final output layer with 10 neurons for the 10 CIFAR-10 classes.
-
Training Optimisation: The model was trained for 40 epochs using the following setup:
Batch size of 16 to manage memory usage on the GTX 1070 GPU.
Cross-entropy loss function, suitable for multi-class classification.
Stochastic Gradient Descent (SGD) optimiser with momentum (0.9).
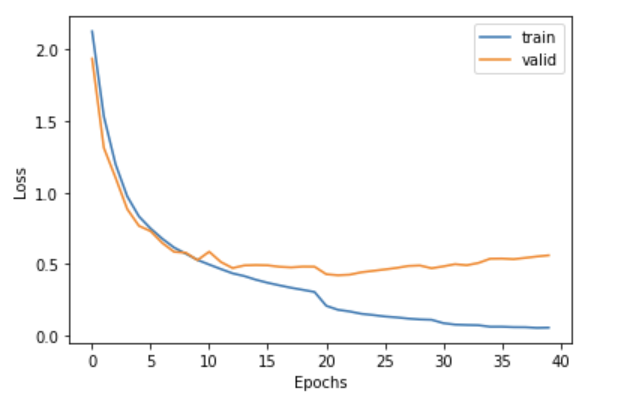
A dynamic learning rate schedule to fine-tune the model during training. The learning rate was initially set to 0.001 for the first 20 epochs. After observing that the validation loss plateaued, the learning rate was reduced to 3e-4 for the next 10 epochs (epochs 21-30). Finally, for the last 10 epochs (epochs 31-40), the learning rate was further reduced to 1e-4 to facilitate finer adjustments and potentially escape local minima.
This strategy allowed the model to achieve 88% accuracy on the CIFAR-10 test set, surpassing the initial target of 80% and demonstrating the effectiveness of the chosen architecture and training regimen within the given resource constraints. The use of batch normalisation proved sufficient for regularisation, eliminating the need for dropout.
-
Impact: This project provided valuable practical experience in designing and training deep learning models within resource constraints. It solidified my understanding of convolutional layers and their crucial role in image data processing, along with the performance benefits of architectural innovations like multi-scale feature extraction. I also gained proficiency in optimization techniques, including dynamic learning rate schedules and batch normalisation, for stabilizing training and maximizing accuracy. Successfully building and fine-tuning a custom CNN architecture to achieve 88% accuracy on CIFAR-10 with limited resources showcased my ability to balance computational efficiency with performance—a critical skill for deep learning research and real-world applications.
GitHub repo: github.com/lzrdGreen/Models-for-CIFAR-10
Relevant skills: Python, PyTorch, Scikit-Learn, matplotlib, numpy, pandas

Loss for training and validaion sets.