React Crash Course
Overview/Goals: This React Crash Course is designed to provide aspiring developers with a solid foundation in React development. Through self-paced interactive lessons and a hands-on capstone project, you'll acquire the skills needed to build engaging and dynamic user interfaces (UIs). Tailored for beginners with a basic understanding of JavaScript, this course covers key concepts such as JSX syntax, component creation, API integration, state management, event handling, and conditional rendering.
GitHub repo: github.com/lzrdGreen/React-Crash-Course
Learning Objectives:
Master essential React concepts: Gain a deep understanding of components, props, state, and the virtual DOM.
State management: Learn how to create and manage state effectively in React applications.
Event handling: Implement event handling techniques to capture user interactions seamlessly.
Conditional rendering: Utilise conditional rendering to display dynamic content.
API integration: Fetch and display data from external sources to build interactive UIs.
Key Features:
Interactive Lessons: Engage with clear explanations, code exercises, and quizzes to solidify your understanding.
Comprehensive React Foundation: Develop a strong grasp of React fundamentals and best practices.
Well-Commented Code: Follow clear and detailed explanations embedded in the code.
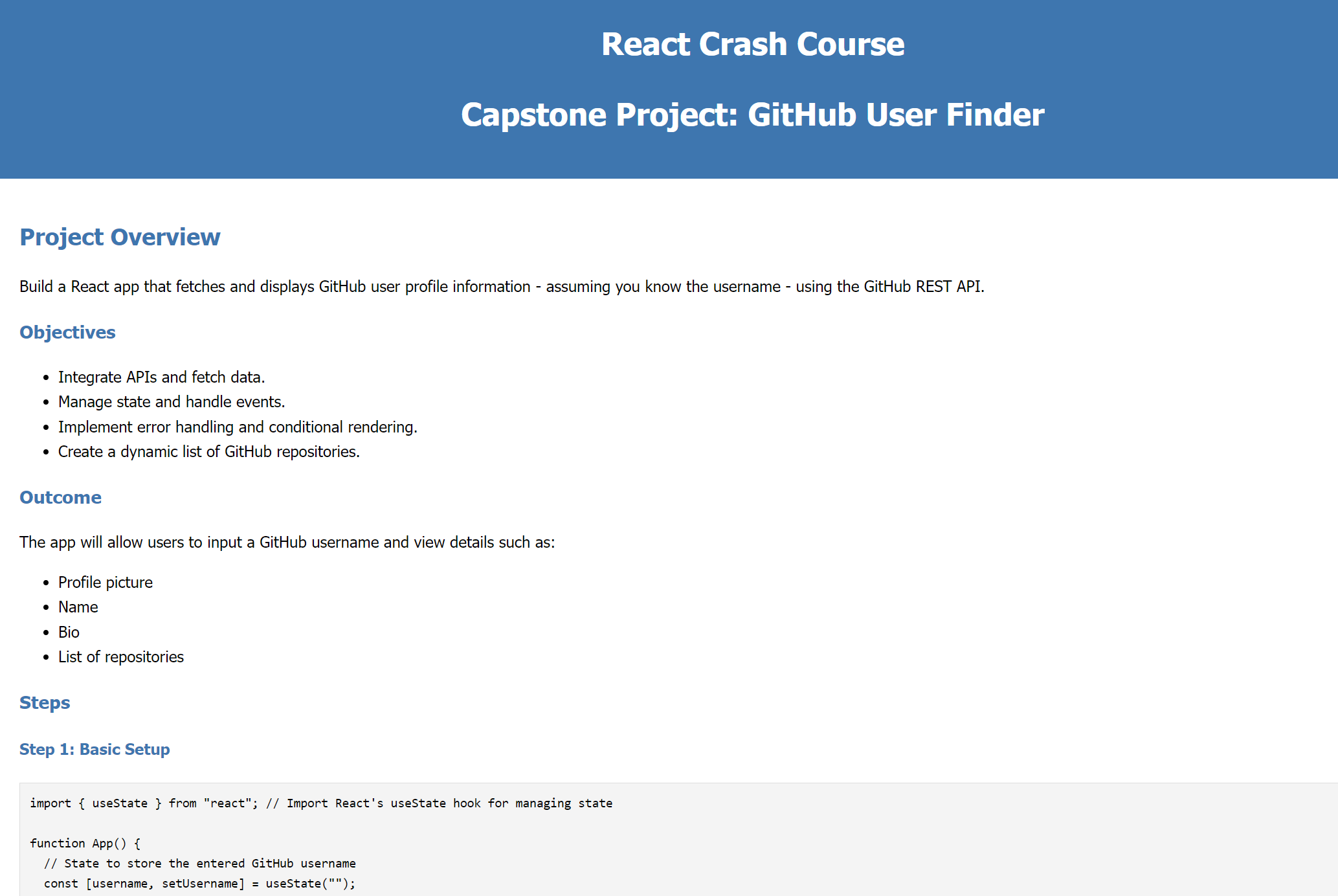
Hands-on Capstone Project: Build a "GitHub User Finder" app that fetches and displays user profile information using the GitHub API.




















Click on an image to enlarge it.
Challenges
Striking the right balance of difficulty: Avoid overwhelming beginners while ensuring comprehensive learning.
Engaging learners: Maintain motivation through creative interactive exercises and lessons.
Ensuring accessibility: Make the course accessible to learners of diverse learning styles and abilities.
Solutions Implemented:
Graded learning approach: The course curriculum is designed with a gradual progression of difficulty, beginning with foundational concepts and advancing to more complex topics. This structure ensures learners build confidence and competence step-by-step.
Interactive exercises and quizzes: Practical exercises and quizzes are seamlessly woven into the lessons, reinforcing concepts and encouraging hands-on application while connecting to the broader learning objectives.
Diverse learning resources: A mix of materials—including detailed explanations, well-commented code examples, and supplementary resources—caters to different learning preferences and supports deeper exploration of concepts.
Lessons Learned:
Clear and concise explanations are vital for effective communication of complex concepts.
Practical application through exercises and projects enhances learning outcomes.
Continuous feedback and iteration can improve course content for future learners
Future Directions:
Expanding content: Introduce advanced React topics and related libraries/frameworks.
Incorporating video lectures: Provide video explanations to cater to diverse learning styles.
Community building: Create a forum for learners to interact, ask questions, and share progress.
Mobile-friendly design: Optimise the course for mobile learning to reach a broader audience.